FontAwesome es el conjunto de fuentes, iconos y herramientas CSS de Dave Gandy bajo licencias libres compatibles con GPL que están causando furor en la web, sobre todo a la hora de utilizarla conjuntamente con frameworks CSS como Bootstrap o Foundation. Lo más utilizado sin duda son los iconos, puesto que como son vectoriales, sencillos y al procesarse como texto implican una serie de ventajas adicionales como, por ejemplo:
- Carga rápida y ligera
- No se pixelan al cambiar el tamaño (son vectoriales)
- El color se modifica fácilmente
- Pueden añadirse efectos como sombreado
Pero la utilización de FontAwesome no termina en la web: es posible como fuente utilizarla en documentos de ofimática tales como escritos en Word, PDFs y diagramas Draw de LibreOffice y OpenOffice. Para ello es suficiente con seguir los siguientes pasos:
- Descargar FontAwesome (a la fecha de redactar este manual la versión más reciente disponible en GitHub es la 4.5.0).
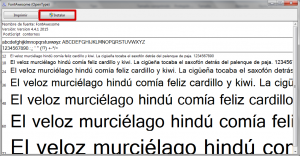
- Abrir el fichero descargado con un extractor de archivos e instalar la fuente.
- En sistemas operativos Microsoft Windows: acceder al directorio font del fichero comprimido font-awesome-4.5.0.zip y hacer doble clic sobre la fuente FontAwesome.otf y después pulsar sobre el botón Instalar.
- En distribuciones GNU/Linux: Tanto en KDE como en GNOME es posible uitlizar Font Viewer para visualizar la fuente (TTF o OTF) e instalarla de forma similar a como se hace en Windows.
- Ahora al utilizar cualquier suite ofimática será posible utilizar FontAwesome y cualquiera de sus característicos iconos.

Por último aclarar que, para utilizar los iconos caben dos posibilidades: utilizar el código hexadecimal unicode asociado a cada uno de ellos o copiarlos y pegarlos. En ambos casos es necesario utilizar la chuletilla (cheatsheet) que se proporciona en https://fortawesome.github.io/Font-Awesome/cheatsheet/.
Si se desea insertar un icono en el procesador de texto mediante el código hexadecimal unico se busca dicho código en la chuletilla proporcionada anteriormente, se busca el código ([] para el icono del correo electrónico fa-envelope, por ejemplo) y una vez en el Word o en el Writer con el cursor parpadeando sobre el párrafo se escribe el código f0e0 y al finalizar pulsar Alt + +. En GNU/Linux sería pulsando Ctrl + Alt + U.
Este procedimiento es algo lento, siendo el más rápido seleccionar en la chuletilla el icono (no la referencia CSS ni el código unicode) y copiarlo con Ctrl + C y pegarlo en el procesador mediante Ctrl + V. Si el icono no se visualiza correctamente a la primera, seleccionar el párrafo y cambiarle la fuente actual a FontAwesome y problema solucionado.

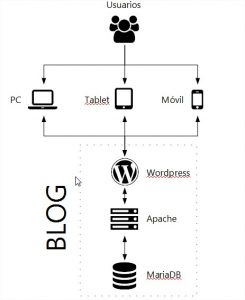
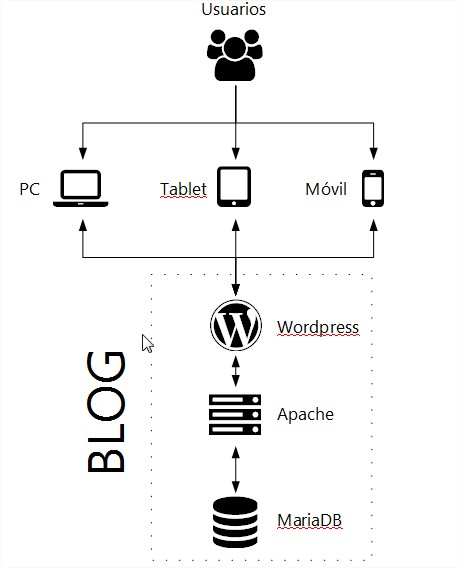
Por último, sugerir que queda bien su utilización en presentaciones donde se debe ser esquemático y la utilización de iconos autodescriptivos ahorra texto así como en pequeños esquemas de sistemas donde el minimalismo sea imprescindible y tampoco sea necesario utilizar un tipo de diagrama técnico o complejo como los usados por Microsoft Visio o DIA.